よく,ユーザ名,パスワードでログインってありますよね.
まあ,それを作ろうとしてたんだが・・・

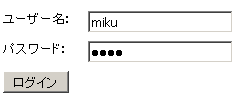
▲[Firefox]計画通り

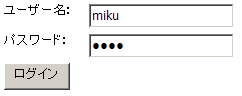
▲[IE](;・∀・)ハッ?
��(゚д゚)ノ ナニコレ?
size属性一緒にしてるのに何で長さ違うの?つーか何故,サイズまで違うw
ググってみたところ・・・
http://support.microsoft.com/kb/831331/ja
なんと!
inputタグのtypeが
textのときは"MS UI Gothic"!
passwordのときは"Tahoma"!
がデフォルトフォントなのだー!
これがIEの仕様(笑)
( ´゚д゚`)エー
しかも,XP以前のバージョンでは"MS UI Gothic"で統一されていた!
(; ・`д・´)な、なんだってー!!
なぜ変えたし.
何てWebデザイナー泣かせなブラウザ.IEたん.
ということで,解決策としては,
<input style="font-family:Tahoma" type="text" size="20"> <input style="font-family:Tahoma" type="password" size="20">
とする.
いや,むしろ,いっそのこと,外部CSSファイルに,
input {
font-family:Tahoma;
}
と書いておく.
結果,

▲素直な性格の狐火たん

▲デザイナーに対してツンデレなIEたん
2 件のコメント:
参考になりました。ありがとうございます。
わざわざコメントいただきありがとうございます。
お役に立てたのなら幸いです。
コメントを投稿