ゲストOS:Ubuntu10.10(64bit)
という環境で導入してみた。
VMWare Server2.0.2
まずはVMWare Serverを試してみたが、いろいろとハマるところが多かった。1. 使えるブラウザの制限
VMWare Severは文字通り、サーバー上で起動させることを想定されている。
よって、起動はブラウザ上から行う。
が、ブラウザはリモートコンソールプラグインを入れる必要あり、それが使えるブラウザは限られてる。
・Internet Explorer (32bit)
・Firefox (32bit) (しかし3.6は現状動かない)
↑このありさまである。
VMWareのソフト自体は32bitなので(ホストOS 64bit、ゲストOS 64bitの実行はできるが)、32bitでなければ動かない。
さらには現状のFirefoxの最新版には対応していない\(^o^)/
このためだけに、IE(32bit)を使うのはいささか面倒。
2. VMWareToolsのインストールが面倒 and エラー
VMwareToolsはゲスト側にインストールするもので、ゲスト側とのやりとりをより便利にしてくれるツールである。
これをインストールすることで、ホストからのドラッグアンドドロップ、ウインドウサイズと解像度の同期、フォルダ共有などが可能となる。
インストールは付属の仮想メディアからのマウント、そこにあるファイルをコンソールから実行することで行う。
が、自分の環境ではうまくインストールすることができなかった。
具体的には、kernel headerが足りないといわれてインストールできなかった。
自分のカーネルに合わせてapt-getしてみたが、それでも別のエラーがうんぬん・・・うがぁ(゚Д゚)ウゼェェェ
VirtualBox 4.0
で、VirtualBoxに切り替えた。こちらはインストールが比較的楽だった。
こちらではVMWareToolsに相当するものがGuest Additionsと呼ばれるものになっているが、基本的にインストール方法は同じ。
こちらは特に問題もなくインストールすることができ、仮想環境を構築することができた。
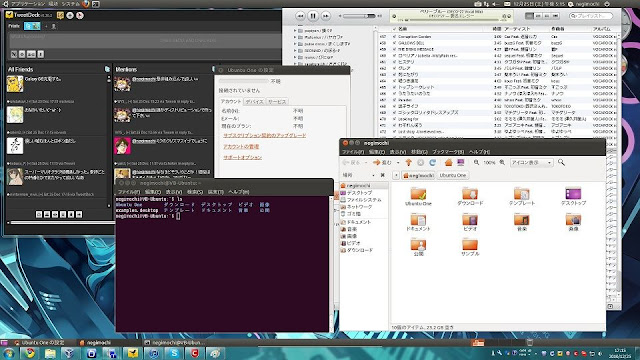
VirtualBoxにはシームレスモードと呼ばれるゲスト側のウインドウを直接ホスト側に表示するモードが存在する。

↑シームレスモード。コンソールとフォルダを表示しているウインドウはUbuntu。
自分の環境では画面の上と下(Win7のタスクバーの上に)ゲストのUbuntuのタスクバーが表示され、Ubuntuの各ウインドウが単体でこちらに表示された。
自分の環境では画面の上と下(Win7のタスクバーの上に)ゲストのUbuntuのタスクバーが表示され、Ubuntuの各ウインドウが単体でこちらに表示された。
しかし、ホスト側のウインドウを全画面にするとゲスト側のタスクバーが消えてしまう。ゲスト側の各ウインドウもゲスト側のタスクバーにしか表示されない。
どうも、ゲストOSの壁紙が透過になっているだけにしか見えない。
VMWare Player 3.1.3
VirtualBoxでいいか、と思いつつも、でもやっぱり気になって、Playerをインストールしてみた。プレイヤーの現在のバージョンは3.1.3。
1.x.xなどの古いバージョンでは、仮想領域を作る機能がなかったり、VMWareToolsが付属されていなかったりしたが、最近のバージョンでは作成までフルサポートされるようになった。
その上、ゲストをインストールするためのisoを指定すると自動で「Ubuntu 64ビット」と認識して簡易インストールが始まった。
なにもしないでも勝手にインストールが始まり、さらにVMWareToolsまで自動でインストールされてしまった。
Serverより便利すぎワロタwww
最初からPlayer使っておけばよかったのね。
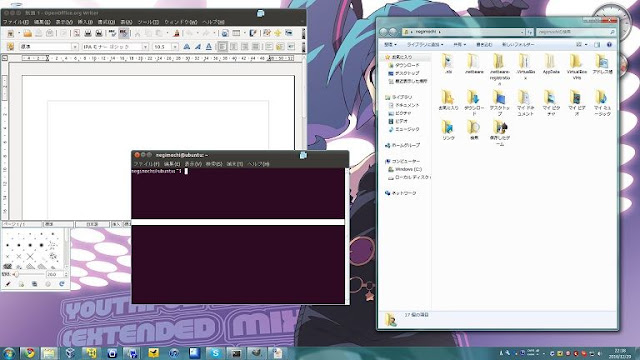
VMWareにもVirtualBoxにおけるシームレスモードと同じような機能として、ユニティがある。

↑ユニティ実行時。OpenOfficeとコンソールがUbuntu。
ユニティ実行時。
ゲスト側ウインドウにはウインドウバーの上にマークがついている。
よくみると、Win7のタスクバーにゲスト側ウインドウがそれぞれ表示されているのがわかる。
ゲスト側のウインドウをそれぞれホストのウインドウとして扱っているため、各ウインドウに最大化等を行っても全く違和感なく操作ができる。
また、左下にマウスポインタを動かすとゲスト側のメニューを操作することも可能。
やばい、なにこれ超便利w
完全にVMWare Playerの勝利でした。圧勝でした。
さすがVMWareたん。
でも、できるなら、Serverにも同じ機能入れてください、お願いします・・・

